Além do console.log

Fala personas, dessa vez trouxe para vocês um conteúdo bem de boas sobre o nosso queridíssimo console do javascript. 😋
📑 Sobre
Não tem como negar que todo desenvolvedor Web já utilizou o console, principalmente naqueles momentos que você não faz ideia do que está acontecendo, haha. 🤭
Basicamente o console.log está presente em todas as aplicações Web, mas você sabia que o console tem muitas outras features além do log.
Bora conhecer algumas funções do console. 💪
📚 Algumas funcionalidades do console
Vamos ver alguns exemplos sobre o console.
⭐ Níveis de log
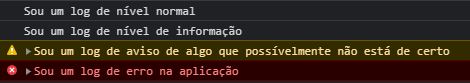
Obviamente esse é bem simples e provavelmente você já conhecia, mas é possível realizar logs com diferentes níveis, log (normal), info (informações), warn (aviso), error (erro)
console.log('Sou um log de nível normal')
console.info('Sou um log de nível de informação')
console.warn('Sou um log de aviso de algo que possívelmente não está de certo')
console.error('Sou um log de erro na aplicação')
Esse seria o resultado dos consoles.

⭐ Assert
Com o assert é possível por uma condição para o log ser exibido.
console.assert(10 > 12, "10 não é maior que 12")
// Vai logar como um erro no console (pois 10 não é maior que 12),
//com a mensagem informada
console.assert(50 > 12, "50 não é maior que 12")
// Não vai logar nada no console (pois 50 realmente é maior que 12).
⭐ Group
Com o group é possível agrupar vários logs, como por exemplo todos os logs de uma função.
console.group('Grupo')
console.log('Olá sou o 1º log do grupo')
console.log('Olá sou o 2º log do grupo')
console.log('Olá sou o 3º log do grupo')
console.groupEnd('Grupo')
Esse seria o resultado dos logs agrupados.

⭐ Time
Com o time é possível identificar o tempo que o código esteja demorando do ponto A até o ponto B.
console.time()
console.timeLog() // Para verificar o tempo até agora.
console.timeLog() // Pode utilizar quantas vezes quiser.
console.timeEnd() // Irá informar o tempo final.
Obs: igual o console.group é possível passar um “nome” (console.time(‘A’)) para o time, dessa forma você pode utilizar múltiplos console.time.
⭐ Log estilizado
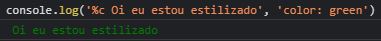
Esse é bem legal haha, é possível estilizar um log.
console.log('%c Oi eu estou estilizado', 'color: green')
// Permite css no segundo parâmetro, alterar cor, fonte, ...

⭐ Tabela
Simmm, é possível realizar um log no formato de tabela.
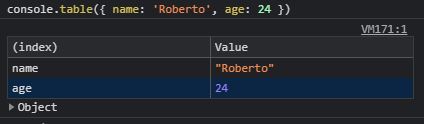
console.table({ name: 'Roberto', age: 24 })
// Irá mostrar no console uma tabela com essas colunas e valores.

É isso aí galera, agora conhecendo essas novas funções podemos expandir nosso repertório no console 😝, espero que uma dessas funções possa lhe ajudar de alguma forma.
🔗 Referências
Você pode estudar um pouco mais do assunto nos links:
console.log(‘chegou aqui’)
Se você curtiu esse conteúdo deixe o seu like e compartilhe com a galera. 😋
comments powered by DisqusRoberto Umbelino.