Componente drag and drop

Olá pessoal, tudo bem com vocês?
Hoje vamos falar sobre os componentes drag and drop (arrastar e soltar), que nos permite clicar em um elemento na tela e arrastá-lo para algum lugar determinado, vamos ver aqui também algumas de suas aplicações e um código na prática pra não perder o costume hahaha. 😜
Obs: Para ter melhor entendimento do conteúdo, é ideal você possuir um conhecimento básico de React.
❓ O que são?
Os componentes drag and drop são elementos que podem ser arrastados pela interface, possibilitando que seja alterado uma ordem ou adicioná-los a um determinado local.
Uma situação prática para aplicação desse componente seria em um menu, onde podemos alterar a ordem da listagem dos itens.
📑 Como funciona!
Para utilizar esse componente precisamos definir os elementos que possam ser arrastados e também temos que definir as áreas que suportam receber esses elementos. 📚
Abaixo temos as propriedades html utilizadas para implementar um componente drag and drop.
onDrop -> Executa uma função no momento em que algum elemento é solto dentro do seu espaço.
draggable -> Adicionado para identificar que esse elemento pode ser arrastado para outro lugar.
onDragEnd -> Executa uma função no momento em que um elemento é solto, independentemente do lugar.
onDragOver -> Executa uma função no momento em que algum elemento entrar no espaço.
onDragLeave -> Executa uma função no momento em que um elemento sair de dentro do espaço.
onDragStart -> Executa uma função no momento em que um elemento começa a ser arrastado.
📌 Criando um componente
Vamos criar um componente que possibilitará arrastá-lo entre caixas, avisando em qual caixa ele está. O exemplo será feito utilizando React, mas poderá ser aplicado com javascript e html. 🤓
Criaremos três funções que serão responsáveis pelas ações nos momentos em que arrastarmos os componentes.
/**
* Estado utilizado para armazenar a caixa que está o elemento.
*/
const [actualBox, setActualBox] = useState<string>()
/**
* Evita o carregamento da tela ao arrastar um componente.
*/
const allowDrop = (event: React.DragEvent<HTMLDivElement>) => {
event.preventDefault()
}
/**
* Adiciona no elemento de dataTransfer o id do elemento que está sendo arrastado.
*/
const drag = (event: React.DragEvent<HTMLDivElement>) => {
event.dataTransfer.setData('text', event.currentTarget.id)
}
/**
* Adiciona em qual caixa foi arrastado o elemento e adiciona o elemento para dentro da caixa.
*/
const drop = (event: React.DragEvent<HTMLDivElement>) => {
event.preventDefault()
const elementId = event.dataTransfer.getData('text')
const element = document.getElementById(elementId)
if (element) {
setActualBox(event.currentTarget.id)
event.currentTarget.appendChild(element)
}
}
Adicionaremos o html na renderização do componente.
<span id="drag" draggable="true" onDragStart={drag}>
Me arraste para uma caixa
</span>
<div id="box1" onDrop={drop} onDragOver={allowDrop}></div>
<div id="box2" onDrop={drop} onDragOver={allowDrop}></div>
<div id="box3" onDrop={drop} onDragOver={allowDrop}></div>
<div id="box4" onDrop={drop} onDragOver={allowDrop}></div>
<span>Caixa selecionada: {actualBox || 'Nenhuma'}</span>
E por fim, adicionaremos uma estilização para identificar as caixas, com a utilização do css.
#box1, #box2, #box3, #box4 {
width:180px;
border:1px solid #aaaaaa;
height:30px;
padding:10px;
text-align: center;
}
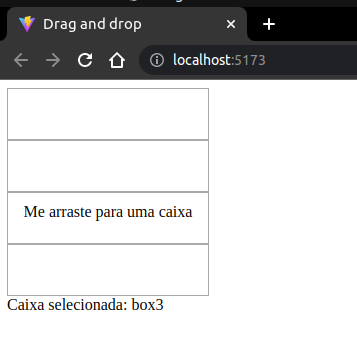
Após aplicado essas linhas de código vamos ter o segunte componente.

(Aplicação utilizando o componente drag and drop.)
Agora podemos movimentar o elemento entre qualquer uma das caixas, e ver ele reconhecendo em qual quadrante está. 👻
📖 Conclusão
A utilização dos componentes drag and drop nos possibilita a aplicação de layouts de tela com melhor interação para os usuários. Onde é possível arrastar elementos pela tela, seja para locais específicos ou para ordenação.
Também podemos utilizar uma biblioteca para aplicar esse componente, como a React DnD, o que facilita bastante e acaba trazendo recursos bem interessantes.
Criei um repositório no github com o exemplo citado nesse post, caso queira observar o código completo por lá. 🧙🏾♂️
Obrigado por acompanhar o nosso blog pessoal, valeusss!
🔗 Referências
- https://developer.mozilla.org/pt-BR/docs/Web/API/HTML_Drag_and_Drop_API
- https://www.devmedia.com.br/tecnicas-de-drag-and-drop/2227
“O bom projeto adiciona valor mais rápido do que custo. - Thomas C. Gale” 🥸
comments powered by DisqusAnderson Espindola.