HTML

Fala galerinha, tudo bem com vocês? ✌
Hoje venho aqui introduzir vocês à um dos principios no mundo do desenvolvimento. Vamos falar o que é e como é utilizado o HTML na programação. Boraa!
📑 O que é?
O HTML (HyperText Markup Language) é uma linguagem de marcação utilizada em páginas web. Ele é a porta de entrada para quem está começando a aprender desenvolvimento web.
📑 Mas como funciona isso?
O que acontece é que o navegador consegue interpretar os documentos HTML e construir uma página a partir dele, podemos dizer que ele é a parte estrutural de um site.
Normalmente em conjunto com ele utilizamos CSS para estilização e Javascript para adicionar funcionalidades a uma página Web. 🤯
O HTML além de adicionar texto nas nossas páginas, também pode incluir imagens, vídeos, entre outros elementos….
Para realizar a interpretação do código, os navegadores identificam os elementos através de tags, que são formadas pelo sinal de menor (<) e maior (>), com o nome do elemento entre os dois, por exemplo <header>.
Vendo com os próprios olhos…
Se quiser fazer um teste agora, você pode apertar a tecla F12 do seu teclado que vai abrir uma janela com várias opções, se clicar em Elements ou Elementos (dependendo do idioma do seu navegador) você conseguirá ver todos as tags utilizadas nesse site.
Isso mesmo, todos os sites que você visita por ai são compostos por vários elementos HTML. 🕵🏻♂️
Exemplo
Abaixo vou deixar um exemplo simples de código HTML, explicando o que cada linha faz.
<html> -> Representa a raiz do HTML, todos os elementos devem estar dentro desse elemento
<head> -> Contém as informações gerais do documento, como título, links de scripts, etc.
<title>Page Title</title> -> Titulo da página
</head> -> Fechamento do elemento <head>
<body> -> Corpo da página, todos os elementos dentro dele aparecerão na tela do usuário
<h1>This is a Heading</h1> -> O <h1> é normalmente utilizado para títulos, onde há um aumento de sua fonte
<p>This is a paragraph.</p> -> O <p> é um novo parágrafo
</body> -> Fechamento do elemento <body>
</html>
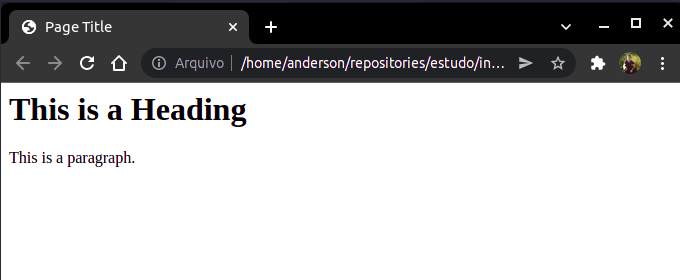
Vou mostrar para vocês como fica essa página no navegador.

(Tela criada no navegador.)
Uma coisa que você pode reparar, é que todos os elementos html tem uma tag de início e uma tag de fim, a diferença entre elas é que para identificar que uma tag é de término, ela possui o sinal de barra ("/") no começo de sua tag.
Exemplo:
<title>
Exemplo de title
</title>
Tudo que está entre as tags <title> serão processadas como um título da página. 👾
Neste exemplo utilizamos apenas seis tags, mas o HTML possui diversas, cada uma com suas respectivas funções, se quiserem conhecer mais tags e suas funções, pode acessar o site HTML Tags Reference
📖 Conclusão
Concluímos então aqui que o HTML é a base de todos os sites que visitamos. E que ele é responsável por construir a página, porém, as páginas construidas apenas utilizando HTML são muito simples, e não possuem nenhum tipo de estilização. Em breve, teremos um complemento deste post introduzindo a estilização (CSS).
Obrigado a todos, espero que tenham curtido o conteúdo. Um abraço!! 🖖
🔗 Referências
- https://www.w3schools.com/tags/default.asp
- https://developer.mozilla.org/pt-BR/docs/Web/HTML
- https://www.hostinger.com.br/tutoriais/o-que-e-html-conceitos-basicos
comments powered by DisqusAnderson Espindola. 🧙♂️