React - Fractal

Fala devs, neste post vamos conversar um pouco sobre a estrutura Fractal. Vamos precisar que você tenha conhecimento básico em React, tranquilo?
📑 Sobre
Quando iniciamos um projeto, sempre pensamos nas boas práticas que pretendemos implementar e existem diversos padrões que podemos adotar, para diferentes partes do projeto. Porém, quando falamos da organização de componentes, um padrão que se destaca é o Fractal, o qual permite seu projeto escalar infinitamente.
Antes de tudo, o que significa a palavra Fractal?
“Forma que mantém suas características físicas quando repartida em partes menores, embora possa cada parte possuir valores diferentes.” (Dicionário Informal).
O princípio do Fractal, no React, pode ser resumido em: “Todas as unidades se repetem”.
Okay, ainda está um pouco confuso, não? Vamos ver na prática.
📚 Fractal
Vamos imaginar a seguinte estrutura no projeto:
...
|- src - Onde está seu código...
|-- pages - Será onde os principais componentes serão criados, se você tiver uma página de Login, um arquivo Login.js estará nesse nível...
|-- components - Pasta para componentes compartilhados...
...
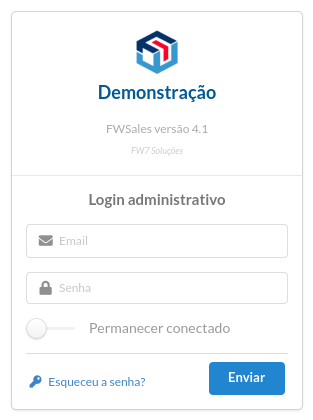
Visualizado a estrutura acima, vamos inicializar com a prática, utilizando a página de login do sistema da FW7 como exemplo.
 .
.
Assumindo esta como a rota de /login, podemos dividir em alguns componentes, sendo: um cabeçalho, um formulário e um botão para pessoas que esqueceram a senha.
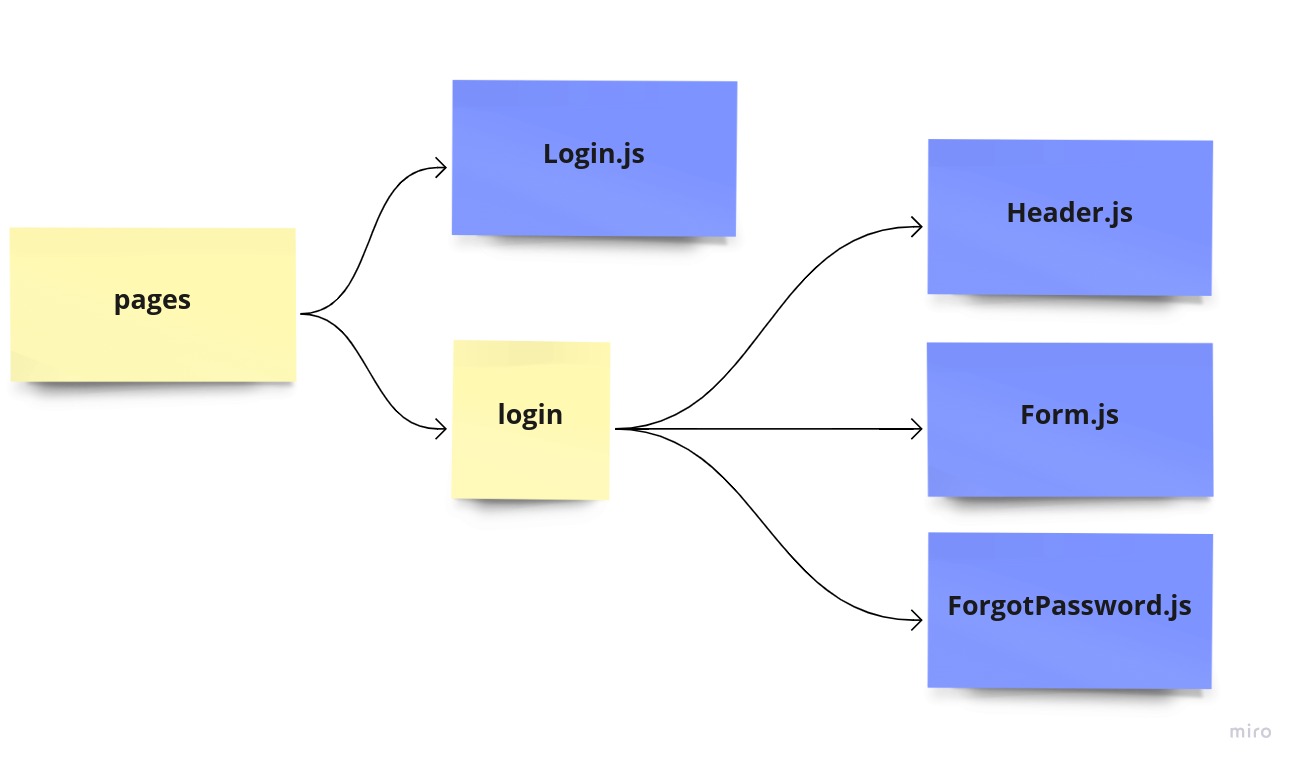
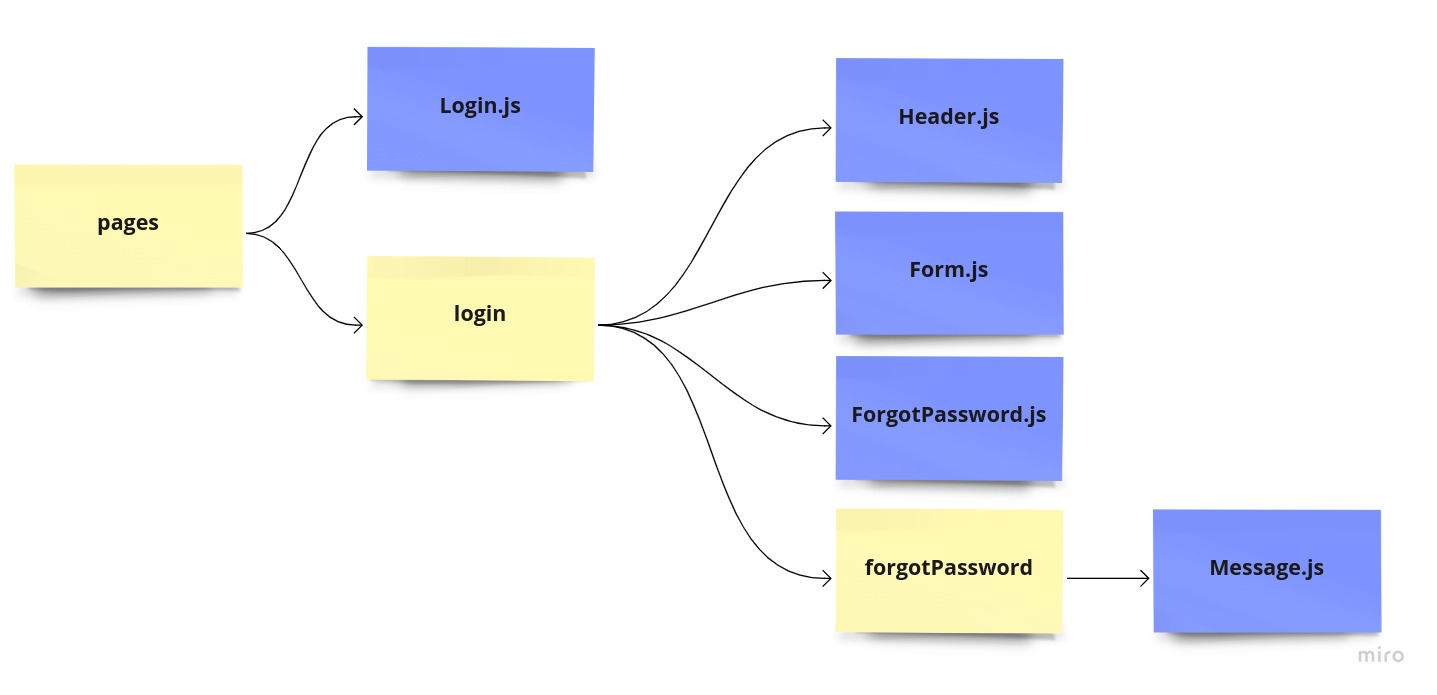
A estrutura ficaria dividida da seguinte maneira
 .
.
A pasta pages conteria um componente chamado Login.js. Os sub-componentes do Login.js estarão em uma pasta chamada login, este é o nó que permitirá a organização e escala. Dentro desta pasta podemos encontrar o Header.js, Form.js e ForgotPassword.js.
Os componentes são nomeados no padrão PascalCase.
Os nós são nomeados no padrão camelCase.
Digamos que a tela de esqueci minha senha precise de novas adaptações e conteria um novo componente para exibir uma mensagem de sucesso ou erro ao usuário, bom, neste caso, nós teríamos uma pasta chamada forgotPassword e dentro dela o sub-componente.
 .
.
Podemos perceber que a utilização desta estrutura permite a escala de telas e componentes em nossa aplicação, além de deixar nosso código mais organizado. Bom, vamos ficando por aqui, não esqueça de comentar abaixo se você já conhecia este padrão e utilizava em seus projetos… Até a próxima.
🔗 Referências
Você pode obter mais informações nos links a seguir:
- https://hackernoon.com/fractal-a-react-app-structure-for-infinite-scale-4dab943092af
- https://morioh.com/p/8bddd52be4e0
“Esforce-se não para ser um sucesso, mas sim para ser valioso”. (Albert Einstein)
comments powered by DisqusRafael Withoeft.